
Concept explainers
Design a web page to display both in desktop and smartphone browser
Program plan:
- Include the HTML tag using “<HTML>”.
- Include the title on the webpage using “<head>” tag.
- Open the “<meta>” tag to set the viewport for visible area of webpage.
- Include the title on the webpage using “<title>” tag.
- Include the style tag using “<style>” for internal style.
- Add the style for “body” element.
- Internal style for media queries to design the web page.
- Add the style for “wrapper” element.
- Add the style for “nav” element.
- Add the style for “nav ul” element.
- Add the style for “nav a” element.
- Add the style for “main” element.
- Add the style for “header” element.
- Add the style for “h1” element.
- Add the style for “h2” element.
- Add the style for “article” element.
- Add the style for “footer” element.
- Open the body of the web page using “<body>” tag.
- Use the two-column layout to design the webpage using “div” tag.
- Open the header of the web page using <header> tag.
- Open the navigation link using <nav> tag.
- Open the main of the web page using <main> tag.
- Open the section of the web page using <section> tag.
- Open the article of the web page using <article> tag.
- Open the footer of the web page using <footer> tag.
- Close all the tags.
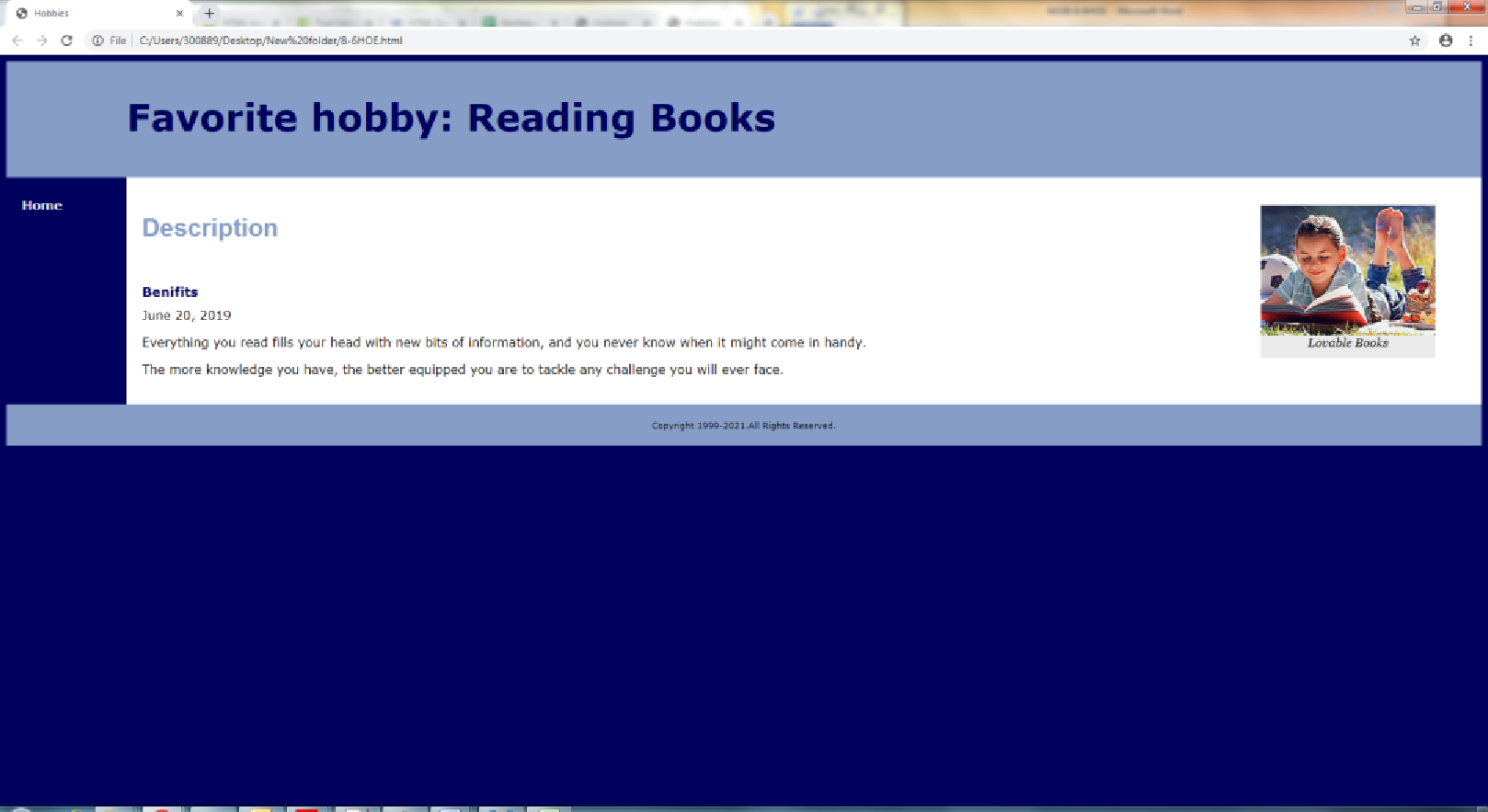
The HTML code creates a webpage regarding hobby using header, nav, main, figure, figcaption, article, footer, and two-column layout with CSS to display the web page in both desktop and smartphone browser.
Explanation of Solution
Program:
<!-- html opening tag -->
<html>
<!-- head opening tag -->
<head>
<!-- Open the meta tag to set the viewport -->
<meta name = "viewport" column-sidebar="width=device-width, minimum-scale=1.0, maximum-scale=1.0"/>
<!-- Title opening tag -->
<title>Hobbies</title>
<!--Style Tag-->
<style>
/*Internal style for body tag*/
body
{
font-family:Verdana, Arial, sans-serif;
background-color: #00005D;
}
/*Internal style for media queries to design the web page. */
@media screen and (max-width:320px) and (orientation: portrait)
{
/*Internal style for wrapper tag*/
#wrapper
{
background-color: #b3c7e6;
color: #000066;
width: 80%;
margin: auto;
min-width: 960px;
max-width: 1200px;
}
}
/*Internal style for header tag*/
header
{
background-color: #869dc7;
color: #00005D;
font-size: 150%;
padding: 10px 10px 10px 155px;
background-image: url(hobbies.jpg);
background-repeat: no-repeat;
height: 130px;
}
/*Internal style for navigation tag*/
nav
{
float: left;
width: 150px;
}
/*Internal style for navigation in "ul" tag*/
nav ul
{
list-style-type: none;
margin-left: 0;
padding: 10px;
}
/*Internal style for navigation in "a" tag*/
nav a
{
text-decoration: none;
padding: 10px;
font-weight: bold;
}
/*Internal style for normal navigation link*/
nav a:link { color: #ffffff; }
/*Internal style for link when user has visited*/
nav a:visited { color: #eaeaea; }
/*Internal style for link when mouses over it*/
nav a:hover { color: #000066; }
/*Internal style for main tag*/
main
{
display: -moz-inline-box;
margin-left: 155px;
padding: 20px;
background-color: #ffffff;
color: #000000;
}
/*Internal style for h1 tag*/
h1 { margin-bottom: 0; }
/*Internal style for h2 tag*/
h2
{
color: #869dc7;
font-family: arial, sans-serif;
font-size: 200%;
}
/*Internal style for article tag*/
article header
{
background-color: #FFFFFF;
background-image: none;
padding-left: 0;
font-size: 90%;
height: auto;
}
/*Internal style for footer tag*/
footer
{
font-size:70%;
text-align: center;
clear: right;
background-color: #869dc7;
padding: 20px;
}
/*Internal style for figure tag*/
figure
{
float: right;
width: 225px;
padding-bottom: 10px;
background-color: #EAEAEA;
}
/*Internal style for figcaption tag*/
figcaption
{
text-align: center;
font-style: italic;
font-family: Georgia, serif;
}
<!--close the style tag-->
</style>
<!--Close tag-->
</head>
<!-- Open the body tag-->
<body>
<!--open the div tag-->
<div id="hobby">
<!--Open the header tag-->
<header>
<!--Display the h1 heading-->
<h1>Favorite hobby: Reading Books</h1>
<!--Close the header tag-->
</header>
<!--Open the navigation tag-->
<nav>
<!--Open the unordered list tag-->
<ul>
<!--Display the navigation link using "a" tag-->
<li><a href="index.html">Home</a></li>
<!--Close the unordered list tag-->
</ul>
<!--Close the navigation tag-->
</nav>
<!--Open the main tag-->
<main>
<!--Open the figure tag-->
<figure>
<img src="photo.png" alt="Golden Gate Bridge" width="225" height="168">
<!--Display the caption using figcaption tag-->
<figcaption>Lovable Books</figcaption>
<!--Close the figure tag-->
</figure>
<!--Display the h2 heading-->
<h2>Description</h2>
<!--Open the section tag-->
<section>
<!--Open the article tag-->
<article>
<!--Display the content using header tag-->
<header><h1>Benifits</h1></header>
<!--Display date and time using time tag-->
<time datetime="2019-06-20">June 20, 2019</time>
<!--Display the content using paragraph tag-->
<p>Everything you read fills your head with new bits of information, and you never know when it might come in handy.</p>
<p>The more knowledge you have, the better equipped you are to tackle any challenge you will ever face.</p>
<!--Close the article tag-->
</article>
<!--Close the section tag-->
</section>
<!--Close the main tag-->
</main>
<!--Open the footer tag-->
<footer>Copyright 1999-2021.All Rights Reserved.
<!--Close the footer tag-->
</footer>
<!--Close the div tag-->
</div>
<!--Close the body tag-->
</body>
<!--Open the html tag-->
</html>
Output:
Screenshot of the Webpage

Note: Run the html file on phone for better understanding.
Want to see more full solutions like this?
Chapter 8 Solutions
Basics of Web Design: Html5 & Css3
- What resources are used when a thread is created? How do these differ from those used when a process is created?arrow_forward(c) Consider the following set of processes: Process ID Arrival Time Priority Burst Time A 2 3 100 B 6 C 10 1 (highest) 2 40 80 D 16 4 (lowest) 20arrow_forward(3e) Test-and-Set. The Test-and-Set instruction is used in hardware to achieve synchronization. It can be defined in the following way: function Test-and-Set (var target: boolean): boolean; begin Test-and-Set:= target; target := true; end; Now show how the Test-and-Set instruction can be used to protect a critical region and hence achieve mutual exclusion (do not worry about satisfying the bounded waiting condition). (8 points) repeatarrow_forward
- Consider a system with three smoker processes and one agent process. Each smoker continuously rolls a cigarette and then smokes it. But to roll and smoke a cigarette, the smoker needs three ingredients: tobacco, paper and matches. One of the smoker processes has paper, another has tobacco and the third has the matches. The agent has an infinite supply of all three materials. The agent places two of the ingredients on the table. The smoker who has the remaining ingredient then makes and smokes a cigarette, signaling the agent on completion. The agent then puts out another two of the three ingredients, and the cycle repeats. Given below is a solution to the Cigarette-Smokers Problem. Give initial conditions for the semaphores as well as plausible values for the variables i & j and r & s, such that the agent and smokers are synchronized. Write a couple of sentences on why these initial conditions are necessary and sufficient. Solution: var a: array [0..2] of semaphore (initial condition =…arrow_forwardLevel-0 Diagram for this: A customer sends in an order form containing details of their order and their membership number. A check is made to verify that they are a member. When their order is verified, a check is made to validate that the items ordered are produced by the company. Next, the valid order is used to update the daily order file, and then used to create a shipping list and invoice, which are sent on to the Order Fulfilment System.arrow_forwardIn this assignment, you will use all of the graphics commands you have learned to create an animated scene. Your program should have a clear theme and tell a story. You may pick any school-appropriate theme that you like. The program must include a minimum of: 5 circles 5 polygons 5 line commands 2 for loops 1 global variable You may wish to use the standard code for simplegui graphics below: import simplegui def draw_handler(canvas): frame = simplegui.create_frame('Testing', 600, 600) frame.set_canvas_background("Black") frame.set_draw_handler(draw_handler) frame.start() Submit Your Code After you write your code here in the programming environment, you will check it and submit it as usual. However, the grader will only perform basic checks against some requirements. If your code passes, you should submit your work, and your teacher will manually grade your submitted work using a rubric.arrow_forward
- 1. What is the difference between a relative cell reference and an absolute cell reference and give an example of when you would use each.arrow_forwardWhat is the goal of using a chart in excel, and how is a chart useful and what is the goal of using sparklines in excel, and how are sparklines useful?arrow_forwardProve for each pair of expression f(n) and g(n) whether f(n) is big O, little o Ω,ω or Θ of g(n). Use limits to find these. For each case it is possible that more than one of these conditions is satisfied:1. f(n) =log(n2^n), g(n) = log(sqrt(n)2^(n^2))2. f(n) =nsqrt(n) +log(n^n), g(n) =n + sqrt(n)lognarrow_forward
- Need this expression solved for mu. This can be done using a symbolic toolbox, however it needs to end up being mu = function (theta, m, L, g). If using MATLAB or something similar, run the code to make sure it works.arrow_forwardA business case scenario and asked to formulate an appropriate software design solution. Theyshould complete the case and upload the solution. will be required to read the case,identify and document the key issues, problems, and opportunities presented, and then design,and develop an appropriate integrated design solution to the problem. mustdemonstrate good spreadsheet, database, analytical, and word-processing skills whendeveloping solutions. Additionally, must be creative and demonstrate synthesising andapplying Database Management and Data Analytics Principles learned in the course. They willalso need to research some aspects of the assessment. CASE BACKGROUNDMGMT SS STATS, an umbrella body that facilitates and serves various Social SecurityOrganizations/Departments within the Caribbean territories, stoodpoised to meet the needs of its stakeholders by launching an onlinedatabase at www.SSDCI.gov. The database will provide membersand the public access to the complete set of…arrow_forwardA business case scenario and asked to formulate an appropriate software design solution. Theyshould complete the case and upload the solution. will be required to read the case,identify and document the key issues, problems, and opportunities presented, and then design,and develop an appropriate integrated design solution to the problem. mustdemonstrate good spreadsheet, database, analytical, and word-processing skills whendeveloping solutions. Additionally, must be creative and demonstrate synthesising andapplying Database Management and Data Analytics Principles learned in the course. They willalso need to research some aspects of the assessment. CASE BACKGROUNDMGMT SS STATS, an umbrella body that facilitates and serves various Social SecurityOrganizations/Departments within the Caribbean territories, stoodpoised to meet the needs of its stakeholders by launching an onlinedatabase at www.SSDCI.gov. The database will provide membersand the public access to the complete set of…arrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:CengageCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:CengageCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning
Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning




