
Configure the opacity property
Program plan:
Include the HTML tag “<HTML>”.
- Include the title on the webpage using “<head>” tag.
- Open the “<meta>” tag to set the viewport for visible area of webpage.
- Include the title on the webpage using “<title>” tag.
- Include the style tag using “<style>” for internal style.
- Add the style for “body” element.
- Internal style for media queries to design the web page.
- Add the style for “wrapper” element.
- Add the style for “offer” element.
- Add the style for “offer a” element.
- Add the style for “nav” element.
- Add the style for “nav ul” element.
- Add the style for “nav li” element.
- Add the style for “nav a” element.
- Add the style for “nav a:link” element.
- Add the style for “nav a:visited” element.
- Add the style for “nav a:hover” element.
- Add the style for “main” element.
- Add the style for “header” element.
- Add the style for “h1” element.
- Add the style for “h2” element.
- Add the style for “figure” element.
- Add the style for “figcaption” element.
- Add the style for “footer” element.
- Open the body of the web page using “<body>” tag.
- Use the two-column layout to design the webpage using “div” tag with name “wrapper”.
- Open the header of the web page using “<header>” tag.
- Open the navigation link using “<nav>” tag.
- Open the main of the web page using “<main>” tag.
- Open the section of the web page using “<figure>” tag.
- Use the two-column layout to design the webpage using “div” tag with name “offer”.
- Open the footer of the web page using “<footer>” tag.
- Close all the tags.
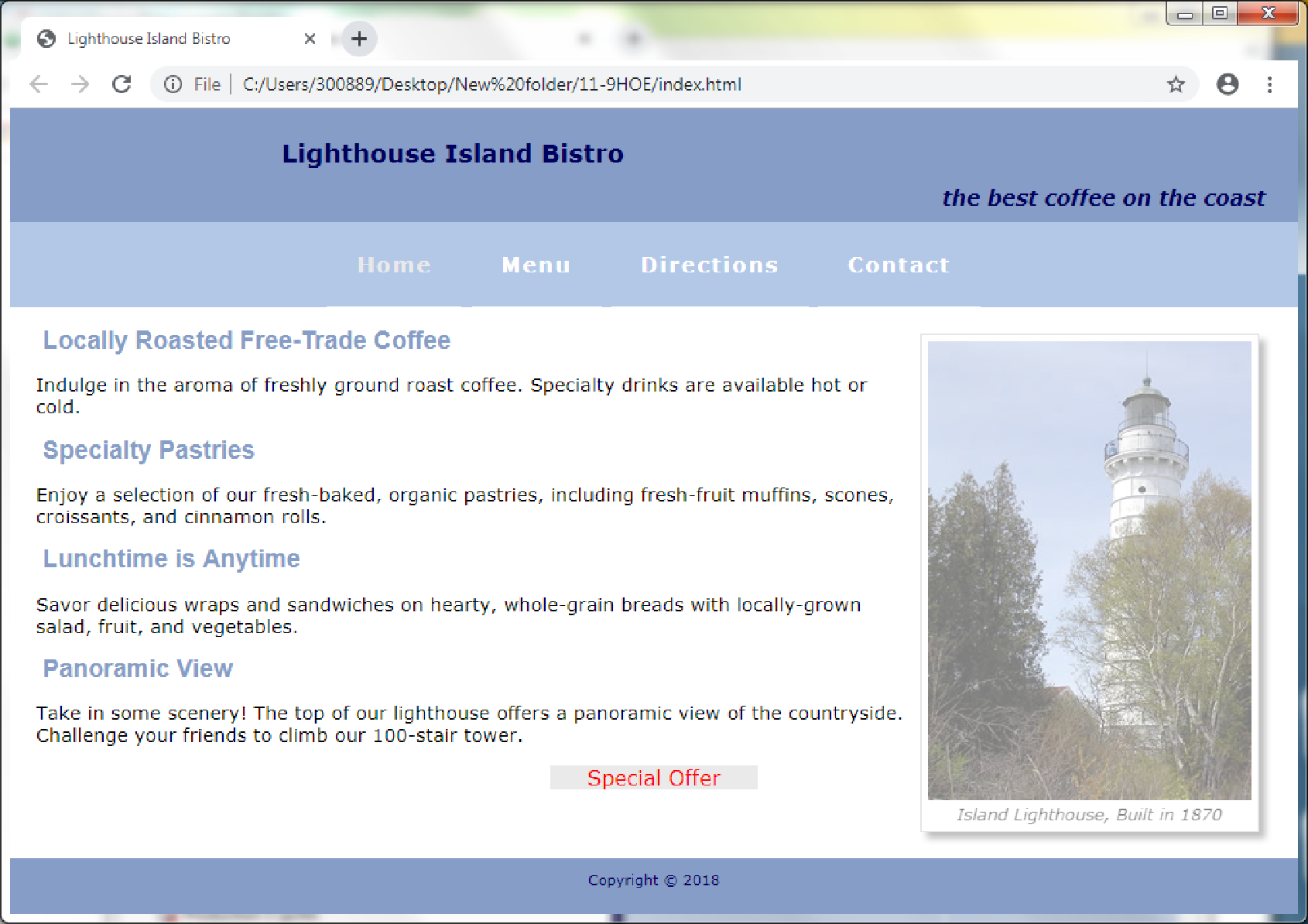
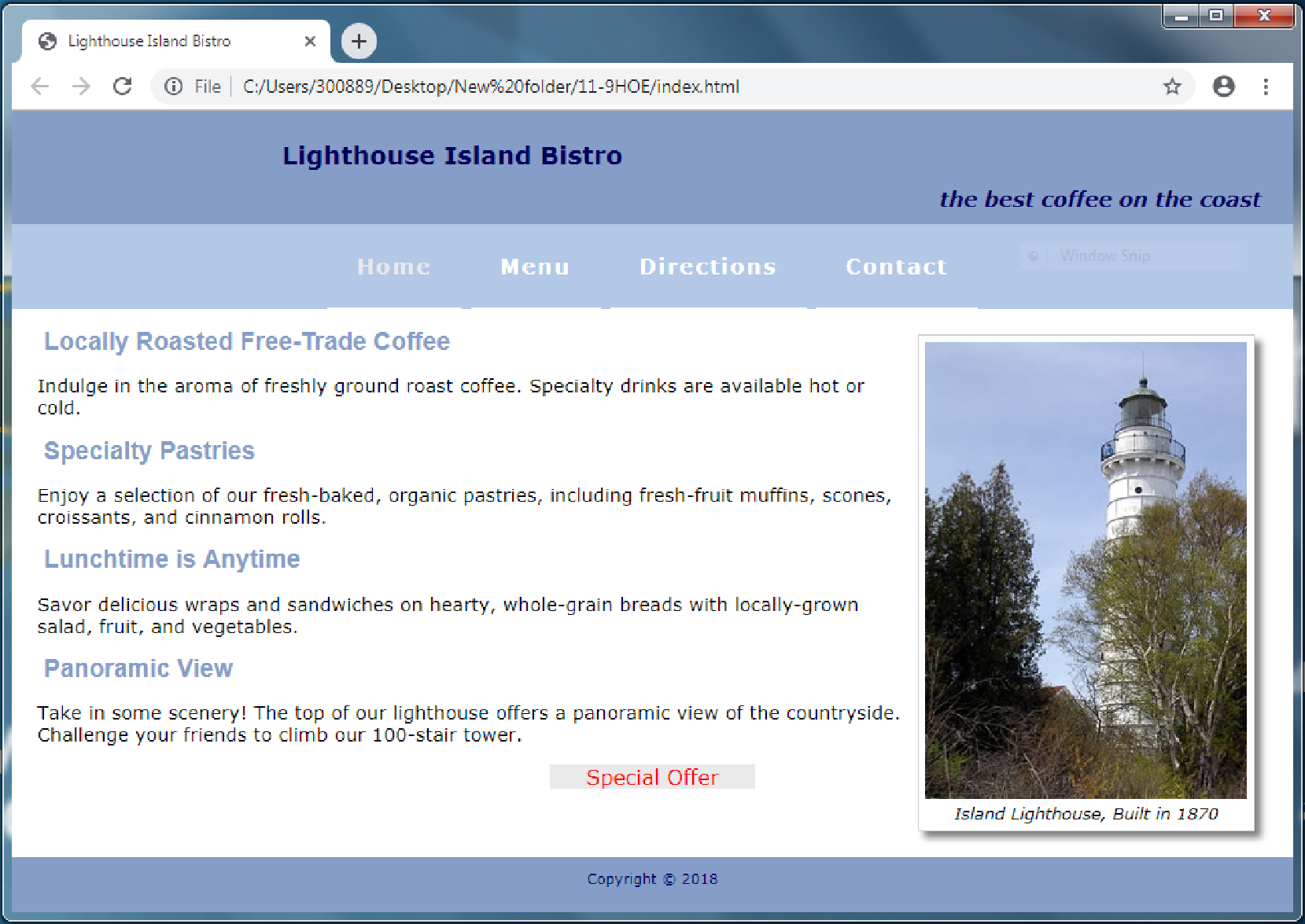
The HTML code creates a webpage to configure the opacity to display the lighthouse figure; initially it displays figure at 50% opacity, then slowly changes to 100% when the user places the mouse over the figure area.
Explanation of Solution
Program:
Filename: index.html
<!-- html opening tag -->
<html lang="en">
<!-- head opening tag -->
<head>
<!-- Title opening tag -->
<title>Lighthouse Island Bistro</title>
<!--Define the meta tag-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Style tag-->
<style>
/*Internal style for "*"*/
*{ box-sizing: border-box; }
/*Internal style for body tag*/
body
{
font-family: Verdana, Arial, sans-serif;
background-color: #00005D;
}
/*Internal style for div tag with id of "wrapper" "*/
#wrapper
{
background-color: #b3c7e6;
color: #000066;
width: 90%;
margin: auto;
min-width: 450px;
max-width: 1020px;
}
/*Internal style for header tag */
header
{
background-color: #869dc7;
background-image: url(lighthouselogo.jpg);
background-repeat: no-repeat;
color: #00005D;
padding: 10px;
}
/*Internal style for h1 tag */
header h1 { padding-left: 200px;}
/*Internal style for span tag */
header span
{
font-style: italic;
font-weight: bold;
color: #00005D;
padding-right: 15px;
text-align: right;
display: block;
}
/*Internal style for navigation tag */
nav
{
float: left;
width: 150px;
letter-spacing:0.1em;
font-weight: bold;
}
/*Internal style for navigation "unordered list" tag */
nav ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
/*Internal style for navigation "list" tag */
nav li { border-bottom: 1px solid #ffffff;}
/*Internal style for nav "a" tag */
nav a
{
text-decoration: none;
display: block;
padding: 15px;
transition: background-color 2s linear;
}
/*Internal style for nav "a:link" tag */
nav a:link { color: #ffffff; }
/*Internal style for nav "a:visited" tag */
nav a:visited { color: #eaeaea; }
/*Internal style for nav "a:hover" tag */
nav a:hover
{
color: #869dc7;
background-color: #eaeaea;
}
/*Internal style for main tag */
main
{ background-color: #ffffff;
color: #000000;
padding: 10px 20px;
overflow: auto;
}
/*Internal style for h2 tag */
h2
{
color: #869dc7;
font-family: arial, sans-serif;
margin: 5px;
}
/*Internal style for figure tag */
figure
{ float: right;
margin: 10px;
padding: 5px;
background-color: #FFF;
border: 1px solid #CCC;
box-shadow: 5px 5px 5px #828282;
/*Set the opacity as "50%" */
opacity: .5;
/*Set the transition to change the opacity value 50% to 100% */
transition: opacity 1s linear;
}
/*Internal style for figure tag when mouse over the figure */
figure:hover { opacity: 1; }
/*Internal style for figcaption tag */
figcaption
{
text-align: center;
font-size: .8em;
font-style: italic;
}
/*Internal style for footer tag */
footer
{ font-size:70%;
text-align: center;
padding: 10px;
background-color: #869dc7;
clear: both;
}
/*Internal style for div tag with id of "offer" */
#offer
{
background-color: #eaeaea;
width: 10em;
margin: auto;
text-align: center;
}
/*Internal style for div tag with id of "offer a" */
#offer a
{
text-decoration: none;
color: #FF0000;
}
/*Internal style for header, main, nav, footer, figure, and figcaption tags */
header, main, nav, footer, figure, figcaption { display: block; }
/*Internal style for media queries to set maximum of 1024 size for web page. */
@media only screen and (max-width: 1024px)
{
body { margin: 0; background-color: #869dc7;}
#wrapper { width: auto; margin: 0; }
main { margin-left: 0; }
nav { float: none; width: auto; }
nav li { display: inline-block; padding: 0.5em; }
nav ul { text-align: center; }
nav a { border-style: none; }
h1, h2 { font-size: 120%; }
p { font-size: 90%; }
}
/*Internal style for media queries to set maximum of 768 size for web page. */
@media only screen and (max-width: 768px)
{
#wrapper { min-width: 0; }
header { background-image: url(lighthousemini.jpg); }
header h1 { padding-left: 0; }
h1, h2 { font-size: 100%; }
span { font-size: 80%; }
figure { display: none;}
nav, nav ul, nav li { padding: 0; }
nav li { display: block; }
nav a { display: block; padding: 0.5em 0; border-bottom: 2px ridge #00005D; }
}
<!--close the style tag-->
</style>
<!--Close head tag-->
</head>
<!-- Open the body tag-->
<body>
<!--open the div tag-->
<div id="wrapper">
<!--Open the header tag-->
<header>
<!--Display the h1 heading-->
<h1>Lighthouse Island Bistro</h1>
<!--Display the span tag-->
<span>the best coffee on the coast</span>
<!--Close the header tag-->
</header>
<!--Open the navigation tag-->
<nav>
<!--Open the unordered list tag-->
<ul>
<!--Display the navigation link using "a" tag-->
<li><a href="index.html">Home</a></li>
<li><a href="menu.html">Menu</a></li>
<li><a href="directions.html">Directions</a></li>
<li><a href="contact.html">Contact</a></li>
<!--Close the unordered list tag-->
</ul>
<!--Close the navigation tag-->
</nav>
<!--Open the main tag-->
<main>
<!--Open the figure tag-->
<figure>
<img src="lighthouseisland.jpg" width="250" height="355" alt="Lighthouse Island">
<!--Display the caption using figcaption tag-->
<figcaption>Island Lighthouse, Built in 1870</figcaption>
<!--Close the figure tag-->
</figure>
<!--Display the h2 heading-->
<h2>Locally Roasted Free-Trade Coffee</h2>
<!--Display the content using paragraph tag-->
<p>Indulge in the aroma of freshly ground roast coffee. Specialty drinks are available hot or cold.</p>
<!--Display the h2 heading-->
<h2>Specialty Pastries</h2>
<!--Display the content using paragraph tag-->
<p>Enjoy a selection of our fresh-baked, organic pastries, including fresh-fruit muffins, scones, croissants, and cinnamon rolls.</p>
<!--Display the h2 heading-->
<h2>Lunchtime is Anytime</h2>
<!--Display the content using paragraph tag-->
<p>Savor delicious wraps and sandwiches on hearty, whole-grain breads with locally-grown salad, fruit, and vegetables. </p>
<!--Display the h2 heading-->
<h2>Panoramic View</h2>
<!--Display the content using paragraph tag-->
<p>Take in some scenery! The top of our lighthouse offers a panoramic view of the countryside. Challenge your friends to climb our 100-stair tower.</p>
<!--open the div tag with id name of "offer"-->
<div id="offer">
<a href="#">Special Offer</a>
<!--Close the div tag-->
</div>
<!--Close the main tag-->
</main>
<!--Open the footer tag-->
<footer>Copyright © 2018
<!--Close the footer tag-->
</footer>
<!--Close the div tag-->
</div>
<!--Close the body tag-->
</body>
<!--Close the html tag-->
</html>
Output:
Note: Run the code and display the output web page.
Screenshot of the Webpage

Note: The lighthouse figure is initially at 50% opacity then it slowly changes to 100% when the user places the mouse over the figure area.
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 11 Solutions
Basics of Web Design: Html5 & Css3
- After playing our giving implementation, your task is to implement Dinning Philosophers with semaphore in C, by including and Your implementation will require creating five philosophers, each identified by a number 0.4. Each philosopher will run as a separate thread. Create threads using Pthreads as discussed in the Lecture slides on Chapter 4 and Practice Lab on Threads. Your solution needs to accomplish the following: Implement in C (15 points) 1. dp1.c - You are to provide your solution to this assignment as a single C program named 'dp1.c using semaphore. Explain in you code (as comments) that the dead lock will happen or not. If there is a possible deadlock, you can simply solve the deadlock by pick the fork in order like the first solution in our slides. Solve Deadlock by Footman (15 points) 1. Here is a new solution to overcome the deadlock. The Dining Philosophers decide to hire a footman whose task to allow only four philosophers to sit on the table. When entering and…arrow_forward8.4 Self-Bias Configuration 20. Determine Zi. Zo. and A,, for the network of Fig. 8.73 if gf, = 3000 μS and gos = 50 μs. 21. Determine Z, Zo, and A, for the network of Fig. 8.73 if the 20-uF capacitor is removed and the parameters of the network are the same as in Problem 20. Compare results with those of Problem 20. +12 V 3.3 ΚΩ HE C₂ Vo Z Zo C₁ 10 ΜΩ Z₁ 1.1 ΚΩ Cs 20 µF FIG. 8.73 Problems 20, 21, 22, and 59.arrow_forward21. Determine Zi, Zo, and A, for the network of Fig. 8.73 if the 20-μF capacitor is removed and the parameters of the network are the same as in Problem 20. Compare results with those of Problem 20. +12 V 3.3 ΚΩ +6 C₂ C₁ Z₁ 10 ΜΩ 1.1 ΚΩ Cs 20 μF FIG. 8.73 Zoarrow_forward
- Ninth Edition Determine Zi, Zo and Av 20 V Zi + 1 ΜΩ 2 ΚΩ HH Z IDSS= 6MA Vp=-6V Yos = 40μS 20 and 47arrow_forwardWhat is the worst case time complexity of the following algorithm for i = 1 to x do for j = 2^((i-1)x) to 2^(in) do print(i,j)arrow_forwardProve for each pair of expression f(n) and g(n) whether f(n) is big O, little o Ω,ω or Θ of g(n). For each case it is possible that more than one of these conditions is satisfied:1. f(n) =log(n2^n), g(n) = log(sqrt(n)2^(n^2))2. f(n) =nsqrt(n) +log(n^n), g(n) =n + sqrt(n)lognarrow_forward
- I need to make a parallel version of this sequential codearrow_forwardI need to make a parallel version of this sequential code.arrow_forwardBenefits of using arrays as instance variables: What are the advantages of incorporating arrays as instance variables within a class? Initializing and managing arrays: How do you initialize and manage arrays within class constructors and mutators (setters)? Example of using arrays as instance variables: Share an example where you have used arrays as instance variables and discuss its application in a real-world scenario. Common mistakes with arrays as instance variables: What are some common mistakes to avoid when working with arrays as instance variables? Information hiding violations: What is the potential violation of information hiding when using arrays as instance variables? How can this be resolved?arrow_forward
- Do you think that computers should replace teachers? Give three references with your answer.arrow_forwardIs online learning or face to face learning better to teach students around the around the world? Give reasons for your answer and provide two references with your response. What are benefits of both online learning and face to face learning ? Give two references with your answer. How does online learning and face to face learning affects students around the world? Give two references with your answer.arrow_forwardExplain Five reasons if computers should replace teachers. Provide three references with your answer. List three advantages and three disadvantages face to face learning and online learning may have on children. Provide two references with your answer.arrow_forward
- Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L  EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,





