
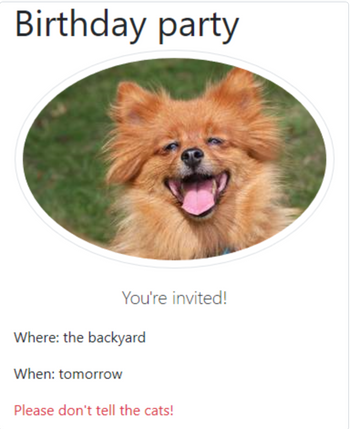
Make a birthday invitation that looks like the picture attached below.
Use the Bootstrap template. Use your own photo. Use Bootstrap classes to make it circular (or oval or whatever BS does). Use only built-in Bootstrap classes; don't make your own.
GIVE ALL CODES. i will upload it in my server. thank you i will upvote!!

Algorithm: Birthday Invitation Creation
Input:
- Name of the birthday person (String)
- Date of the birthday party (String)
- Time of the birthday party (String)
- Location of the birthday party (String)
- URL of the birthday person's photo (String)
- RSVP link (String)
Output:
- HTML birthday invitation
1. Start by creating an HTML document.
2. Add the necessary HTML structure:
- HTML declaration.
- Head section with character set and viewport meta tag.
- Link to the Bootstrap CSS stylesheet.
- Title for the document.
3. Inside the body of the HTML document:
a. Create a container div with a top margin for spacing.
b. Inside the container, create a row and center it on the page using Bootstrap classes.
4. Within the row:
a. Create a column of size 6 and center it using the Bootstrap offset class.
5. Inside this column:
a. Create a card element using Bootstrap card classes.
b. Insert the birthday person's photo using the provided URL and make it circular using the `rounded-circle` Bootstrap class.
c. Inside the card, create a card body.
6. Inside the card body:
a. Add a card title with "Birthday Invitation".
b. Create a paragraph with the invitation details:
- The birthday person's name, date, time, and location.
c. Add an RSVP button with a link to the provided RSVP link.
7. End the card body and close all HTML tags.
8. End the HTML document.
9. Save the HTML code in a .html file and upload it to your server.
10. Replace the placeholders (e.g., [Name], [Date], etc.) with the actual details of the birthday party in the HTML code.
11. Visitors can view the birthday invitation by visiting the URL of the uploaded HTML file on your server.
12. Guests can click the RSVP button to respond to the invitation.
13. The HTML file will display the invitation with the Bootstrap styling and the provided information.
End of Algorithm.
Step by stepSolved in 4 steps with 2 images

Please fix these in the above splution, it is not fully correct.
"You're invited" needs to be formatted correctly. With a larger font, using BS classes only.
Use Bootstrap classes to make a circular image with a border - around the image only.
"Don't tell the cats" color should be set with BS classes.
Please fix these in the above splution, it is not fully correct.
"You're invited" needs to be formatted correctly. With a larger font, using BS classes only.
Use Bootstrap classes to make a circular image with a border - around the image only.
"Don't tell the cats" color should be set with BS classes.
- Download words_alpha.txt from https://github.com/dwyl/english-wordsLinks to an external site. Implement the "wc" command to get statistics By adding a "-f" that outputs letter counts as well. Word Count: the "wc" commandTest it out. You are reimplementing that command! PLUS ONE NEW OPTION You need to look at it's --help to understand! Make it identical except for options that are not listed below. Note that command operates on multiple files. Especially how specifying an option "turns off" the other default ones. Main options to implement-c / --bytes-l / --lines-L / --max-line-length-w / --words(do the minor ones too)New option to implement-f - output frequency counts of printable characters at end (format " " on a line)Options NOT to implement-m / --chars--files0Write 1-3 unit tests,arrow_forwardwe are going to create a new subclass of the SimpleGeometricObject class, namedTriangle. Copy the source code of the SimpleGeometricObject class from the following link: https://liveexample.pearsoncmg.com/html/SimpleGeometricObject.html TASK 1: Create a Triangle class that extends the SimpleGeometricObject class in Eclipse, followingthe below UML diagram. Use the following formula to calculate the area of a triangle: A = 1/2 × base × height TASK 2: Create a TestTriangle class in an individual .java file. In the main method,(1) Create a Triangle object with default base and height values.(2) Create a Triangle object with specified base = 3 and height =4. TASK 3: Add a toString() method to the Triangle class. In this toString() method,(1) Print the base, height, and area of a Triangle object.(2) Call the toString() method of the superclass using the super key word.Then, in the main method of the TestTriangle class, make the two Triangle objects that youcreated in Task 2…arrow_forwardThere needed to fix something in the above solution. Please repost the solution with these changes. Thank you!! Use Bootstrap classes to make a circular image with a border around the image only.arrow_forward
- It's easy to get mixed up between latitude and longitude! Happily, at least sometimes, this is an easy fix to correct. Complete a method named fixLocation. fixLocation takes a Location object as its only parameter. Some of those location objects have their latitude and longitude swapped. If that's the case, correct them! Otherwise, leave them unaltered. You may be wondering: how will I know which locations are incorrect? The hint is that these are all locations from around the University of Illinois. That should help you determine when the latitude and longitude have been swapped. The Location object has Double latitude and longitude properties that you can access and modify in the usual way in Kotlin.arrow_forwardPlease help. How do I create the pack man game belowarrow_forwardusing eclipse part 1 Create a different package session5a. Create a class SquareDemo. Create an instance of Square in the main() method with sideLength set to 10. along with output screenshot for this part. Part 2 Create 12 Square instances in SquareDemo class with random size (1-100) and print out: If divisible by 2, print out side length If divisible by 3, print out area If divisible by 6, print out side length and area Otherwise, print out "Side length and area are hidden" along with output screenshot for this part.arrow_forward
- Please add the code after this one. The code has to be in java eclipse. Please add comments in what you are doing. I'll appreciate it public class Computer { private String ModelNumber; private String BrandName; private String manufacturingDate; private int NumberOfCores; //Constructor a public Computer() {} //Construct a computer object with model, BrandName, NumberOfCoresComputer (String ModelNumber, String BrandName, String manufacturingDate, int NumberOfCores){ this.ModelNumber=ModelNumber; this.BrandName=BrandName; this.manufacturingDate=manufacturingDate; this.NumberOfCores=NumberOfCores;}//generate getters/setterspublic String getModel() { return ModelNumber;} public void setModel(String ModelNumber) { ModelNumber = ModelNumber;} public String getBrandName() { return BrandName;} public void setBrandName(String brandName) { BrandName = brandName;} public String getManufacturingDate() { return manufacturingDate;} public void setManufacturingDate(String…arrow_forwardIn this project, you are to create a web crawler class. See Chapter 12 in your book for an example Web Crawler to get you started. I do not cover that section of Chapter 12 in the lectures, so you will need to read that section on your own. Also I highly encourage you to use anything available to you from Maven repository, it will make this project much easier to implement. Two notes before we discuss what to do with the class: Make sure that you sleep for at least 0.05 seconds between hitting each link. This is to make sure that you do not ultimately DDOS any site that you wish to crawl. To get your program to sleep, check out this documentation from oracle: https://docs.oracle.com/javase/tutorial/essential/concurrency/sleep.htmlLinks to an external site. For the sake of not traversing advertisement sites, we will be using wikipedia links. This class needs to do two things: Have a function that traverses 1000 wikipedia links. Have a function that counts words, that is, every…arrow_forwardPlease Code in JAVA. Type the code out neatly. Add comments . (No need for long comments). Dont add any unnecesary code or comments. Do what the attached file says. And call it a day. Thanks !arrow_forward
- we are going to create a new subclass of the SimpleGeometricObject class, namedTriangle. Create a Triangle class that extends the SimpleGeometricObject class in Eclipse, followingthe below UML diagram. (seperate code) Use the following formula to calculate the area of a triangle:A = 1/2 × base × height the SimpleGeometricObject code is below in link and picture https://liveexample.pearsoncmg.com/html/SimpleGeometricObject.html the ending part of the code that didnt appear in the picture } /** Return a string representation of this object */ public String toString() { return "created on " + dateCreated + "\ncolor: " + color + " and filled: " + filled; } }arrow_forwardFor each of the operators and methods listed above, explain what they do (experiment with code in Python, DON’T LOOK IT UP, and be sure to turn in the code that you used to figure it out (use comments to tell us which method or operator you are figuring out in each part of your code). • my_list.count(VALUE) • my_list.pop(VALUE) • my_list.reverse() • my_list.append(NEW_value) • my_list + my_next_list • len(my_list) 2- Explain what the following piece of code do. Write your answer in comments. my_list= ["twinkle", "twinkle", "little", "star", 4] print(my_list[slice(0, 3, 2)])arrow_forwardWrite a procedure that generates a drinking glass from a contour by creating a solid of revolution and saves it as data-files/model/glass.off. You may make a user interface for the contour parameters, but are not required to. Make a number box that selects the number of rotational slices and a button labelled “Generate” that launches the generator. Display a message on screen while generating and then flush the G3D::ArticulatedModelcache, and reload the current scene on completion. The glass must have nonzero thickness for the bowl part that contains the liquid. It cannot have any “exposed backfaces”. The glass must have a stem or thick base that is not penetrated by an inner well (i.e., you can't just double all surfaces). The glass must be geometrically closedand water tight (i.e., it should topologically be a sphere)arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





