
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Question
thumb_up100%
Make a page that looks like the picture attached below.
Make two stylesheets, and put them in a folder called styles. Follow the instructions in the image below, for what styles go in which stylesheets. Note where the image file is stored.
GIVE ALL CODES. I will then open it in my server. Thank you i will upvote.

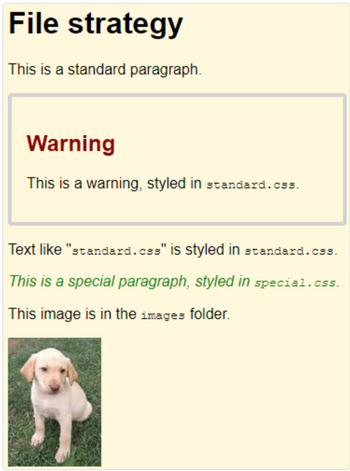
Transcribed Image Text:File strategy
This is a standard paragraph.
Warning
This is a warning, styled in standard.css.
Text like "standard.css" is styled in standard.css.
This is a special paragraph, styled in special.css.
This image is in the images folder.
Expert Solution
arrow_forward
Step 1: Defining Introduction
To create the web page given in the question, following are the requirements:
- Create a Folder name: styles
- Inside the "styles" folder create two .css files named: standard.css and special.css
- create another folder named: images and store the image.jpg file inside the "images" folder.
- Create a HTML file index.html and write the content of the webpage.
Step by stepSolved in 3 steps with 5 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- On the index page, add a link that says "Subscribe To Our Marketing List". Clicking the link should take the user to another page that contains a signup form. The form should contain a subscribe button and the following text fields: Email Address, Re-enter Email Address, First Name. Using java create a script called subscribe.js, In the subscribe.js script, it should add an event for the subscribe button that listens for the onclick event. When the onclick event occurs, it should validate that the email text matches the re-enter email text and that the first name textbox is not empty. If the validation fails for either, display the appropriate error message beside the textbox. For example, This entry must equal the first entry, This field is required. If validation is successful, display an alert that says thanks for joining our list and remember to include your script on the page.arrow_forwardCreate a webpage to showcase your favorite travel destinations. Follow the instructions below to build the webpage using HTML and CSS. Requirements: Use an external CSS file for styling. Include a navigation bar (nav) at the top of the page with links to different sections of the webpage. Create a header with a suitable title for your webpage. Design a footer that includes contact information (email, phone number, etc.). Implement a two-column layout for the main content. Use an ordered list to list your top four favorite places to travel. Create at least 4 html files talking about different places Look and feel should be consistent across all pages Use an unordered list to list some contact details (email, phone, etc.) in the footer. Apply a background color to the webpage. Customize the text color, font size, and text decoration as per your preference. Add a background image that repeats horizontally across the webpage. Set a maximum width and minimum width for the webpage.…arrow_forwardUse jQuery to create a launcher with the properties below. The data files include all the necessary HTML and CSS code; you do not need to modify the HTML or CSS. Add the necessary jQuery code to make the launcher work. Your launcher should have the following properties: The launcher starts hidden from the page. When the user clicks the launcher button (bar at top of page), three things happen: The launchpad slides down. It takes 1/2 second to slide down. The "instructions" paragraph fades in. It takes 1/2 second to fade in. The red box that you are going to animate ("box") appears. Each of the three icons that appears on the launchpad is a button ("one", "two", "three"). When the user puts the mouse over the button, it animates the red box. When the user moves the mouse out, the box animates back to its original size and position. The three animations: One: The box moves 300px to the right, and grows in width and height by 150px. Two: The box shrinks by 125px in width and…arrow_forward
- Using the template engine, build a page that pulls a list of shapes from the ColorShapes database and presents that list, as a form, to the webapp user. The webapp user is then prompted to select a single shape from the list. Menus or radio buttons are acceptable presentation methods for this page (radio buttons preferred). Using the template engine, build a page that takes the Shape the webapp user selected, and generates a list of Colored Shapes for the selected Shape. I will fill in for database , just leave an open spacearrow_forwardMake a page that looks like the picture attached below. The links in the Contents list should jump to the other lists on the page. You add a link that jumps to a place on the same page. If the link and the destination are both visible already, nothing will change. Try making the browser window small, so that the link and the place it jumps to are not both visible at the same time. Then when you click on the link, you'll see something change.) The other links should jump to external Web sites. Open them in a new tab. Complete the free images and books lists. GIVE ALL CODES. I will open it in my server. Thank you i will upvote.arrow_forwardComplete the following webpage assignment. Assignment Instructions: Design a webpage to simulate a Blog. The website must have a banner image and a featured image with multiple resolutions to be active at different resolution breakpoints just as discussed in this lesson. Include a jQuery script in your project to further enhance the user experience. Use one of the CDN libraries. The script is up to your discretion though you must be able to justify its use. The blog page must be aesthetically pleasing and follow a traditional blog structure. It may help to look at the many WordPress templates available on the net.arrow_forward
- What is wrong with the following code snippet? mystery(10, 2) def mystery(num1, num2) : result = num1 ** num2 return result Select one: nothing, it will return 20 a variable must be used to store the result of the function call nothing, it will return 100 the function must be defined before the statement that calls itarrow_forwardPlease written by computer source Provide a solution for 26.9. The solution requires nesting panels (i.e., JPanel w/ GridLayout for buttons; JFrame w/ BorderLayout for the JPanel and JLabel). The following describes the suggested layout managers and placement of the controls. -Create a JPanel -Set JPanel layout manager to GridLayout, add the buttons to this panel -Add the JPanel to the center of the JFrame (i.e., JFrame use BorderLayout) -Add a JLabel control to the "North" of the JFrame Note: Do not implement event-handling for this assignment.arrow_forwardEvent Listeners Go to the co_credit.js file in your editor. Create an event listener for the window load event that retrieves the field values attached to the query string of the page’s URL. Add the following to the event listener’s anonymous function: Create the orderData variable that stores the query string text from the URL. Slice the orderData text string to remove the first ? character, replace every occurrence of the + character with a blank space, and decode the URI-encoded characters. Split the orderData variable at every occurrence of a & or = character and store the substrings in the orderFields array variable. Write the following values from the orderFields array into the indicated fields of the order form: orderFields[3] into the modelName field orderFields[5] into the modelQty field orderFields[7] into the orderCost field orderFields[9] into the shippingType field orderFields[13] into the shippingCost field orderFields[15] into the subTotal field orderFields[17]…arrow_forward
- Split the UI/UX divide. Create a catalog of the top methods.arrow_forwardCreate a web page that contains three buttons and two images. To meet the requirements follow the instructions given below by writing JavaScript and jquery: • When user clicks the "Hide Images" button, both images should be vanished (jquery). • When user clicks the "Show Images" button, both images should be appeared again (jquery). • When user clicks the swap button, the height of both images should be swapped (JavaScript). Hide Images Show Images Swap Height| Hide Images Show Images Swap Heightarrow_forwardMake a page that looks something like the picture attached below! Use your own monster, text, and colors, if you like. The monster picture needs a think border. Make sure there's space: Inside the warning box, between it and the text Outside the warning box, between it and the text Around the image border Full HTML page, as usual. Use a separate stylesheet. GIVE ALL CODES. I will upload to my server. thank you i will upvote.arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education