
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Concept explainers
Question
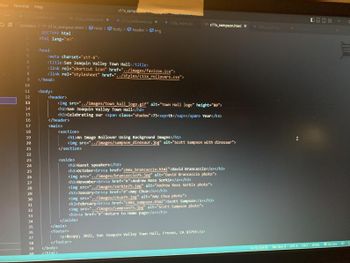
I need to do an image rollover with the article image. Ill send the picture of the original html code and ill post the css in here. I also attached the directions
/* the styles for the elements */
* {
margin: 0;
padding: 0;
}
html {
background-color: white;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 100%;
width: 850px;
margin: 0 auto;
border: 3px solid #931420;
background-color: #fffded;
}
a:focus, a:hover {
font-style: italic;
}
/* the styles for the header */
header {
padding: 1.5em 0 2em 0;
border-bottom: 3px solid #931420;
background-image: linear-gradient(
30deg, #f6bb73 0%, #fffded 30%, white 50%, #fffded 80%, #f6bb73 100%);
}
header h2 {
font-size: 175%;
color: #800000;
}
header h3 {
font-size: 130%;
font-style: italic;
}
header img {
float: left;
padding: 0 30px;
}
.shadow {
text-shadow: 2px 2px 2px #800000;
}
/* the styles for the main content */
main {
clear: left;
}
/* the styles for the section */
section {
width: 575px;
float: right;
padding: 0 20px 20px 20px;
}
section h1 {
color: #800000;
font-size: 150%;
padding: .5em 0 .25em;
margin: 0;
}
section p {
padding-bottom: .5em;
}
/* the styles for the article */
article {
padding: .5em 0;
}
article h2 {
font-size: 115%;
padding: 0 0 .25em 0;
}
article img {
float: right;
margin: .5em 0 1em 1em;
border: 1px solid black;
}
/* the styles for the aside */
aside {
width: 215px;
float: right;
padding: 0 0 20px 20px;
}
aside h2 {
color: #800000;
font-size: 130%;
padding: .6em 0 .25em 0;
}
aside h3 {
font-size: 105%;
padding-bottom: .25em;
}
aside img {
padding-bottom: 1em;
}
/* the styles for the footer */
footer {
background-color: #931420;
clear: both;
}
footer p {
text-align: center;
color: white;
padding: 1em 0;
}

Transcribed Image Text:Run Terminal Help
speakers> e11x sampson.html>html>
DOCTYPE html
html lang="en"
7
8
19
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
head>
<meta charset="utf-8">
<title>San Joaquin Valley Town Hall</title>
<link rel="shortcut icon" href="../images/favicon.ico">
<link rel="stylesheet" href="../styles/c11x_rollovers.css">
</head>
<body>
</header>
<main>
<header>
<img src="../images/town hall_logo.gif" alt="Town Hall logo" height="80">
<h2>San Joaquin Valley Town Hall</h2>
<h3>Celebrating our <span class="shadow">75<sup>th</sup></span> Year</h3>
c11x samps
#11x rollovers.cas
body>header> img
<aside>
</body>
</html>
Ⓒc11x sampson.html X
<section>
<h1>An Image Rollover Using Background Images</h1>
<img src="../images/sampson_dinosaur.jpg" alt="Scott Sampson with dinosaur">
</section>
</main>
<footer>
<h2>Guest speakers</h2>
<h3>October<br><a href="c06x brancaccio.html">David Brancaccio</a></h3>
<img src="../images/brancaccio75.jpg" alt="David Brancaccio photo">
<h3>November<br><a href="#">Andrew Ross Sorkin</a></h3>
<img src="../images/sorkin75.jpg" alt="Andrew Ross Sorkin photo">
<h3>January<br><a href="#">Amy Chua</a></h3>
<img src="../images/chua75.jpg" alt="Amy Chua photo">
<h3>February<br><a href-"ce8x sampson.html">Scott Sampson</a></h3>
<img src="../images/sampson75.jpg" alt="Scott Sampson photo">
<h3><a href="#">Return to Home page</a></h3>
</aside>
<p>© 2022, San Joaquin Valley Town Hall, Fresno, CA 93755</p>
</footer>
DE
Us 1 Cor 82 See UTF-8 CRLF HTML Go Live A

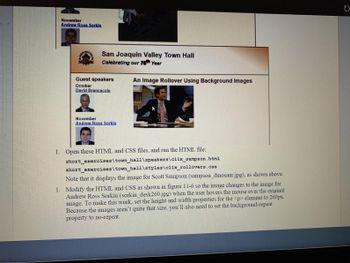
Transcribed Image Text:November
Andrew Ross Sorkin
San Joaquin Valley Town Hall
Celebrating our 76th Year
Guest speakers
October
David Brancaccio
November
Andrew Ross Sorkin
An Image Rollover Using Background Images
1. Open these HTML and CSS files, and run the HTML file:
short_exercises\town_hall\speakers\clix_sampson.html
short_exercises\town_hall\styles\clix_rollovers.css
Note that it displays the image for Scott Sampson (sampson_dinosaur.jpg), as shown above.
1. Modify the HTML and CSS as shown in figure 11-6 so the image changes to the image for
Andrew Ross Sorkin (sorkin_desk260.jpg) when the user hovers the mouse over the original
image. To make this work, set the height and width properties for the <p> element to 260px.
Because the images aren't quite that size, you'll also need to set the background-repeat
property to no-repeat.
C
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution
Trending nowThis is a popular solution!
Step by stepSolved in 3 steps with 3 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- "As per Bartleby rules, we can answer first 3 MCQ" there are 3 questions ,please answer all thanks !arrow_forwardHow to do this exercise? Halloween 15 Add a transition and an animation In this exercise, you’ll add a transition and an animation to the product page that you created in exercise 11. When you’re done, the page should look similar to this: Specifications • Add a transition for the widths of the images in the right sidebar of the cat.html file in the products folder that will last for three seconds and use the linear speed curve. The transition should increase the width of an image to 125 pixels when the mouse hovers over an image. Be sure to provide for all browsers. • Add an animation for the image in the section that will cause the image to move up and down when the page is loaded. The animation should last for half a second, use the ease-in-out speed curve, repeat six times, and alternate directions on each repetitionarrow_forwardI am working on chapter 6 path of light yoga studio study case and the classes page must have the yogadoor img in the center of the page with the nav bar going vertical on the left hand side. The text has to be below the img. Below is what I have so far. I can't figure out how to make the img smaller and the text display directly beneath it. HTM <!DOCTYPE html><html lang="en"><head><title>Path of Light Yoga Studio:: Classes</title><meta charset="utf-8"><link rel="stylesheet" href="yoga.css"></head><body><div id="wrapper"><header><h1>Path of Light Yoga Studio</h1></header><br><nav><a href="index.html">Home</a> <a href="classes.html">Classes</a> <a href="schedule.html">Schedules</a> <a href="contact.html">Contact Us</a></nav><main><div id="hero"> <img id="yogamat" src="yogamat.jpeg"…arrow_forward
- (a) What are the problems with the above code? Consider the syntax, structure, and writing style. (b) Write CSS code that tidies up the above code. Your code should minimize the use of inline style. (c) Add a CSS selector for all paragraphs (p elements) under div elements with class “exam” to make their background colour blue.arrow_forwardModify the CSS declarations for the span and p rules to meet each requirement below: Padding on the span: 5 pixels left, and 5 pixels right. Border on the span: 2 pixels solid black above (use -top suffix), and 4 pixels solid gray below (use -bottom). Padding on the paragraph: 10 pixels on all sides. Border on the paragraph: 10 pixels, light green, ridge style (use border-style, border-color, and border-width). Margin on the paragraph: 5 pixels on all sides. <p> The typical filler text is the <span>Lorem Ipsum</span>. According to lipsum.com, this text has been standard dummy text since the 1500s.</p>arrow_forwardModify the CSS below to float to the right the first image with floatright class, to float to the left the second image with floatleft class, and to clear floating elements on both sides of the p element with nofloats class. body { font: 10pt monospace;} img { width: 160px; padding: 2px; border: 1px solid gray; margin: 5px 10px;} img.floatright { /* TODO: Add CSS here */} img.floatleft { /* TODO: Add CSS here */} .nofloats { /* TODO: Add CSS here */}arrow_forward
- Please help me with this. I am not understanding what to do. Please show what it saying using the image below C- Create thumbnails of all proposed webpages and place them on one singlepaper/page. Connect all your thumbnails with arrows. All designs must haveat least one arrow pointing to them, and at least one arrow pointing fromthem. This is intended to illustrate how you will move around the website.The arrows must start from the EDGE of the ‘element’ that one clicks tonavigate from a given page and the arrows must end at the EDGE of thewebpage or sidebar or popup that opens as a result. Let me tell you some back story about what I am instructed to do. for a application I am creating (Document editor) So I have to illustrate a totoal of 3-10 webpages using wireframes that should be Lo-Fi (no colour, and as concise as possible). Noting that I might have popup boxes, or dropdown menus/sidebars. You should draw these as their own small boxes/rectangles/etc. Do not drawn any images…arrow_forwardHow do I get my code to match the requirements in the picture? * {box-sizing: border-box;} body {background-color: #3F2860;font-family: Verdana,Arial, sans-serif;color:#3F2860;margin: 0px;padding: 0px;} #wrapper {background-color:#F5F5F5;width:100%;min-width:0px;max-width : 1540px;margin-left : auto;margin-right : auto;margin: 0px;color:#3F2860;padding: 0px;} #main {margin-left:170px;padding-top:1em;padding-right:2em;Padding-left:1em;background-color:#F5F5F5;height: 500px;} h2{margin-top:0px;text-align: center;} p,h3{ text-align: center; } #nav{ float:left;height:500px;width:25%;position:relative;width:160px;padding:1em;} #hero { text-align: left; margin-left: 10%;} #ylp { float: center; background-repeat: no-repeat; background-position: right; height: 300px; width: 90%; margin-left: 1%;} #image {float:left;width:30%;position:relative;} span{ margin-left: 40px; font-size: small;} #des{ float: right; width: 70%; position: relative;} #mathero { height:…arrow_forwardPlease help me with this 1. Make the body of the page have a background of tiled “waves.png” images. This image is in the images folder. 2. Add padding (10px) to the entire body of the page. 3. Add a top and bottom margin (10px) as well as padding (10px) to the each movie description. 4. Change the background of each movie description to white, and the background colour for the box enclosing the page content to the following RGB values: R = 246, G = 212, B = 212. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Movie Recommendations</title> <link rel="stylesheet" href="styles.css"> </head> <body> <header> <h1> Movie Recommendations </h1> <h2> Some Science Fiction Movies Worth Watching </h2> </header> <div class="movie"> <h2> Ghost in the Shell <span…arrow_forward
- I'm trying to learn CSS and it isn't easy. Can someone help me with this problem? Modify or add one CSS rule for each requirement below to change the text color property as specified. By color name: change the text color for byname class elements from black to blue. By RGB values: change the text color for byrgb class elements from black (rgb(0, 0, 0)) to green by modifying the second number to be 255. By HSL values: change the text color for byhsl class elements from black (hsl(0, 0%, 0%)) to cyan by modifying the first number to be 200, the second number to 100%, and the third number to 50%. Code: <p class="byname">The text is blue</p> <p class="byrgb">The text is green</p> <p class="byhsl">The text is cyan</p>arrow_forwardModify the CSS below to float to the right the first image with floatright class, to float to the left the second image with floatleft class, and to clear floating elements on both sides of the p element with nofloats class. body { font: 10pt monospace;} img { width: 160px; padding: 2px; border: 1px solid gray; margin: 5px 10px;} img.floatright { /* TODO: Add CSS here */} img.floatleft { /* TODO: Add CSS here */} .nofloats { /* TODO: Add CSS here */}arrow_forwardwhat I have so far but it is not working I tried to add an image file to my page i have also included somthing my teacher sent but i can not make sence of it body {font-family: Georgia, serif;font-size: 100%;line-height: 175%;margin: 0 15% 0;background-color:rgb(210,220,157);background-image: url("bullseye.png"); /* Rounded Shape image */background-size: contain;}header {margin-top: 0;padding: 3em 1em 2em 1em;text-align: center;border-radius:4px;background-color:hsl(0, 14%, 95%);opacity:0.5;background-image: url("purpledot.png"); /*purple image*/background-repeat: repeat-x;}a {text-decoration: none;color:rgb(153,51,153);}a:visited{color: hsl(300, 13%, 51%);}a:hover{background-color: #fff;}a:focus{background-color: #fff;}a:active{color:#ff00ff;}h1 {font: bold 1.5em Georgia, serif;text-shadow: 0.1em 0.1em 0.2em gray;color: rgb(153,51,153);}h2 {font-size: 1em;text-transform: uppercase;letter-spacing: 0.5em;text-align: center;color:rgb(204,102,0);}dt {font-weight: bold;}strong {font-style:…arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education