
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Concept explainers
Question
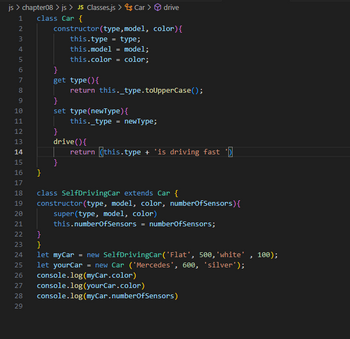
Create two classes of your choice (a parent and a child) and access their properties as shown
above

Transcribed Image Text:js > chapter08 > js > JS Classes.js > Car > drive
class Car {
+Nm & in on 00 a ☺♡ ♡ ♡
3
4
5
6
7
8
9
10
11
12
56
constructor (type, model, color){
this.type = type;
this.model = model;
this.color = color;
}
get type () {
}
}
return this._type.toUpperCase();
}
set type (newType) {
13
14
15
16 }
17
18
19
20
21
22
23
24
25
let myCar = new SelfDrivingCar('Flat', 500, 'white' 100);
let yourCar = new Car ('Mercedes', 600, 'silver');
console.log(myCar.color)
26
27 console.log(yourCar.color)
28
29
this._type= newType;
}
drive () {
}
return this.type + 'is driving fast
class Self DrivingCar extends Car {
constructor (type, model, color, numberOfSensors) {
super (type, model, color)
this.numberOfSensors = numberOfSensors;
console.log(myCar.numberOfSensors)
3

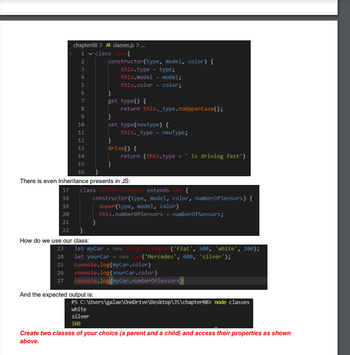
Transcribed Image Text:chapter08 > JS classes.js >...
1 ✓ class Car {
18
19
20
21
22
2
3
4
6
7
8
9
10
11
12
13
14
15
16
constructor(type, model, color) {
this.type type;
this model
this.color
}
How do we use our class:
}
get type() {
return this._type.toUpperCase();
And the expected output is:
model;
color;
}
set type(newType) {
There is even Inheritance presents in JS:
this._type newType;
}
drive() {
return (this.type + ' is driving fast')
class Self DrivingCar extends {
constructor(type, model, color, numberOfSensors) {
super(type, model, color)
this.numberOfSensors numberOfSensors;
23 let myCar = new Self DrivingCar('Fiat', 500, 'white', 100);
24 let yourCar - new Car("Mercedes', 600, 'silver');
25 console.log(myCar.color)
26 console.log(yourCar.color)
27
console.log(myCar.numberOfSensors
PS C:\Users\galae\OneDrive\Desktop\JS\chapter88> node classes
white
silver
100
Create two classes of your choice (a parent and a child) and access their properties as shown
above.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution
Trending nowThis is a popular solution!
Step by stepSolved in 5 steps with 3 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- 3. Design a user-defined class called Course. Each course object will hold data about a course. The data includes courseID, courseName, credits and instructorName. Define the instance variables required of the appropriate type. Provide only get methods along with toString() and equals() methods. Design another user-defined class called Student. Each student object will hold data on name, GPA and courseList. Make sure to define courseList as an ArrayList holding references to Course objects Implement a constructor that will take values to initialize name, and gpa while courseList is initialized to an ArrayList() object. Provide the following get methods: getStudent ID ( ), getName(), getGPA (), get Gender(), and get CourseList() Note: the getCouresList() method will return a copy of the coureList arraylist with copies of course objects. Provide the following set methods: setName(), setGPA (), setGender() Another method: addCourse () that will take a Course object and add it to the…arrow_forward2 part question I am using eclipse! Create a class Circle, which - has a field radius (double) It should have appropriate accessor and mutator. If the Circle instance is created without parameter, the radius should be set to 1.0. Otherwise the radius should be set to the specified value. The Circle class should have a class level (not instance level) field called Pi. Since Pi is a known constant (3.14159), this field should be a constant. This variable can be accessed directly by outside objects. This Circle class should have a getArea() method and getPerimeter() method. You need to decide their return value and access level. Note: Area = Pi * radius * radius Perimeter = 2 * Pi * Radius part 2 Create a subclass of Circle class ColoredCircle by implementing the ColoredShape interface. It should have a field color of type enum ShapeColor. ColoredShape.java ShapeColor.java ColoredCircle should have two constructors. One will takes one parameters radius and set the color to…arrow_forwardGoal 1: Update the Fractions Class Here we will overload two functions that will used by the Recipe class later: multipliedBy, dividedBy Previously, these functions took a Fraction object as a parameter. Now ADD an implementation that takes an integer as a parameter. The functionality remains the same: Instead of multiplying/dividing the current object with another Fraction, it multiplies/divides with an integer (affecting numerator/denominator of the returned object). For example; a fraction 2/3 when multiplied by 4 becomes 8/3. Similarly, a fraction 2/3 when divided by 4 becomes 1/6. Goal 2: Update the Recipe Class Now add a private member variable of type int to denote the serving size and initialize it to 1. This means all recipes are initially constructed for a single serving. Update the overloaded extraction operator (<<) to include the serving size (sample output below for an example of formatting) . New Member functions to the Recipe Class: 1. Add four member functions…arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education