
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Question
Using html, css and JavaScript. Create the below. Just use any image

Transcribed Image Text:1) First, we need to add an onclick event to the checkbox with the ID "check1" in
movies_ex3.html. You will do this much like you did Step 1 of Exercise 2. When the checkbox
is clicked, we want to call a function that we will name checkUncheck1 ().
onclick="checkUncheck1 ()"
2) Then, we need to write the checkUncheck1 function in movies_ex3.js. Remove the lines
that we ask you to remove in the javascript file in order to uncomment checkUncheck 1 (). Then
add each of the following commands where appropriate.
document.getElementByld ("poster").style.display="inline";
document.getElementByld("poster").style.display="none";
The 'if' statement in the javascript file will be used to determine if the image is displayed or not.
If the checkbox is checked, we should display it, but otherwise we should hide it. The image
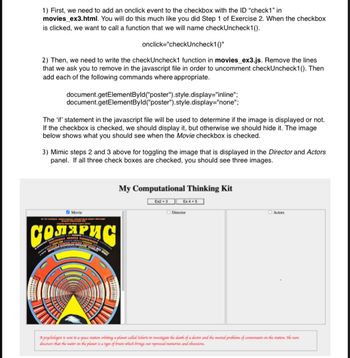
below shows what you should see when the Movie checkbox is checked.
3) Mimic steps 2 and 3 above for toggling the image that is displayed in the Director and Actors
panel. If all three check boxes are checked, you should see three images.
Movie
Солярис
My Computational Thinking Kit
Ex2+3
Ex4+5
Director
Actors
A psychologist is sent to a space station orbiting a planet called Solaris to investigate the death of a doctor and the mental problems of cosmonauts on the station. He soon
discovers that the water on the planet is a type of brain which brings out repressed memories and obsessions.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 3 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- I need to create a shipping label with the HTML and CSS I need to designing a 4 by 6 inch shipping label which will be printed. The label must look like the following image. I can't post the information in contain within the label but this is the skeleton of what it should look like.arrow_forwardHTML/CSS: How to modify the visibility of the buttons? Make sure to show the full code with the screenshots of the output.arrow_forwardUsing netbeans, fix the given code below and run it using netbeans. Show the screenshot result. It should be the same as the result picture given belowarrow_forward
- Create a webpage to showcase your favorite travel destinations. Follow the instructions below to build the webpage using HTML and CSS. Requirements: Use an external CSS file for styling. Include a navigation bar (nav) at the top of the page with links to different sections of the webpage. Create a header with a suitable title for your webpage. Design a footer that includes contact information (email, phone number, etc.). Implement a two-column layout for the main content. Use an ordered list to list your top four favorite places to travel. Create at least 4 html files talking about different places Look and feel should be consistent across all pages Use an unordered list to list some contact details (email, phone, etc.) in the footer. Apply a background color to the webpage. Customize the text color, font size, and text decoration as per your preference. Add a background image that repeats horizontally across the webpage. Set a maximum width and minimum width for the webpage.…arrow_forwardDescribe each of them and explain what the image is depicting. Label them and write out at least a paragraph describing them.arrow_forwardList four ways that white space can be added to an HTML webpage. Provide two that are HTML and two that are CSS. Note for the CSS properties: top, right, bottom, and left for a property will be counted as one way, not multiple.arrow_forward
- Provide an example to demonstrate that you have an understanding of how cascading style sheets (CSS) operate.arrow_forwardShow that you understand how cascading style sheets (CSS) work by providing an example.arrow_forwardCreate an HTML document to display the Feedback form below. Include the necessary CSS style rules too. Name: Email: Subject: Complaints Compliment Refund Others Evidence: Choose File No file chosen Feedback: Send Cancelarrow_forward
- I need help, please try to actually make it look like this, I have been given inaccurate answers, this is done with HTMl and CSS Create the page layout where we call the top, bottom, left, and right portions of the page "header", "footer", "content", and "menu", respectively. Note that the content part of the page is further divided into three blocks: the top block has a heading and a paragraph, and is followed by two blocks - one on the left with two images, and one on the right with three "announcements". The header should use large, white, center-aligned text on a red background with a thick black border. There should be some space between the text and the border. The footer should use green, centered-aligned text on a gray background. The menu has an unordered list on a black background but the actual background of the list is red. so its a black block with a red block inside that has the list. Each item in the list is hyperlinked except for one called "Home". The unlinked…arrow_forwardCreate a list that includes at least five advantages of using cascading style sheets (CSS).arrow_forwardCSS and HTML code of the followingarrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education