
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Concept explainers
Question
use java GUI
-
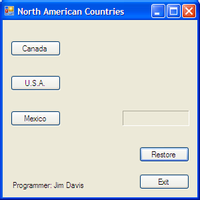
The form should contain five command buttons, two labels only, and three picture boxes. The three picture boxes, each containing a flag, are on top of one another, but only one should be visible at a time. For each picture box:
- Be sure to add the image as a local resource.
- Set the Size property to 100, 50
- Click the Size Mode list arrow, then click StretchImage in the list.
For the Labels:
- One label will have your name as the programmer – see bottom left corner of the windows above.
- The other label will be used to display the name of the capital city. When a country button is clicked assign the name of the city into this label.

Transcribed Image Text:North American Countries
Canada
U.S.A.
Mexico
Restore
Exit
Programmer: Jim Davis

Transcribed Image Text:North American Countries
Canada
Ottawa
Restore
Exit
Programmer: Jim Davis
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- click on image to make it more clear. also this is on visual basics (vb)arrow_forwardPlease create a random quote generator Java GUI. It should include: 1. A button to perform randomizing function 2. A text area to display the quote.arrow_forwardNeed help with this. I attached how it should look Create an event listener for the click event occurring with the submitButton that runs an anonymous function. Within the anonymous function add the following if else structure: If the pwd field fails the pattern match, display the validation message “Your password must be at least 8 characters with at least one letter and one number”. Else if the value of the pwd field does not equal the value of the pwd2 display the validation message “Your passwords must match”. Otherwise, set the validation message to an empty text string. Save your changes to the file and then open project06-01 in your web browser. Verify that you cannot submit the form if your password is less than eight characters long and does not include at least one number and one letter. Verify that you cannot submit the form if the two passwords do not match.arrow_forward
- What happens if you move the mouse cursor over a handle on a corner or edge of a bounding box that includes scaling controls?arrow_forwarddo this in a visual studio code (php), correctly. Add below a list that displays the top ten dogs in the show. This is defined as the ten dogs who have the highest average scores, provided they have entered more than one event. Display just the dog’s name, breed, and average score. Next to each dog, add the name of the owner and the owner’s email address. The email address link should start up the default email application to send an email to the owner. The owner’s name should link to a second page containing the owner’s contact details.arrow_forwardPlease look at image attached. This is done using Visual Basic, using Microsoft Visual Studio Community Version.arrow_forward
- GUI calculator in python - The user enters two integers into the text fields. - When the Add button is pressed, the sum of values in the text fields are shown after the Equals: as a label. - The Clear button clears the values in the text fields and the result of the previous calculation. The cleared values can be blank or zero. - The Quit button closes the GUI window.arrow_forwardIn Visual Studio Code, I need to be able to enter data into the fields. But if the user hits the submit values button and a field is empty, they get an error message (As in the provided images). The code goes something like this. <html> <head> <title>Week2 GP1 - Michael Porter</title> </head> <body> <form method='POST'> <h3>Enter your name: <input type="text" name="name"></h3> <h3>Enter your date of birth: <input type="text" name="birth"></h3> <h3>Enter your favorite color: <input type="text" name="color"></h3> <h3>Enter your favorite place to visit: <input type="text" name="fav_place"></h3> <h3>Enter your Nickname: <input type="text" name="nickname"></h3> <input type="submit" value="Submit Values"> </form> <?php $name = ''; $birth = ''; $color = '';…arrow_forwardExtra 6-1 Develop the Temperature Converter In this exercise, you’ll use radio buttons to determine whether the conversion is from Fahrenheit to Celsius or vice versa. You’ll also modify the DOM so the labels change when a radio button is clicked, and the page displays an error message when the user enters invalid data. 1. Open the application in this folder: exercises_extrach06convert_temps 2. Note that the JavaScript file has some starting JavaScript code, including the $() function, three helper functions, three event handler functions, and a DOMContentLoaded event handler that attaches the three event handlers. 3. Review how the toCelsius() and toFarhenheit() event handler functions call the toggleDisplay() helper function and pass it strings to display. Also note that the toggleDisplay() helper function and the convertTemp() event handler function are incomplete. 4. Code the toggleDisplay() function so it changes the text in the labels for the text boxes to the values in the…arrow_forward
- To create a mutually exclusive relationship between RadioMenuItem controls, you must group them in a ToggleGroup object. True Falsearrow_forwardDice Simulator Create an application that simulates rolling a pair of dice. When the user clicks a button, the application should generate two random numbers, each in the range of 1 through 6, to represent the value of the dice. Use PictureBox controls to display the dice. (In the Student Sample Programs, in the Chap05 folder, you will find six images named Die1.bmp, Die2.bmp, Die3.bmp, Die4.bmp, Die5.bmp, and Die6.bmp that you can use in the PictureBoxes.)arrow_forwardWhether or whether a control appears on the page depends on its attribute at runtime, just as it does for other controls.arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education