Question
thumb_up100%
I need help on this
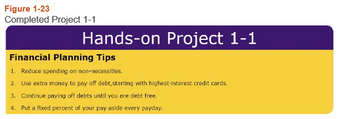
use document.write() statements in a script section to add financial planning tips to a web page, creating the web page shown in Figure 1-23 below
( I attached the image)
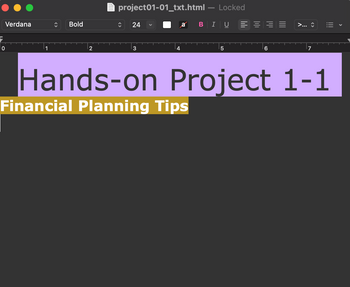
- Use your code editor (Such as: Notepad or the Text Editor within the "Hands-on-Practices") to open project01-01_txt.html
- Within the article element, directly below the h2 element, enter the opening and closing tags of a script element on separate lines.
- Within the script insert a JavaScript line comment containing the text create ordered list.
- Below the line comment, insert multiple write() commands to write the following HTML code for an ordered list:
(I also need screenshot of the work. I attached the screenshot of the text edit file as well)

Transcribed Image Text:Figure 1-23
Completed Project 1-1
Hands-on Project 1-1
Financial Planning Tips
1. Reduce spending on non-necessities.
2. Use extra money to pay off debt, starting with highest-interest credit cards.
3. Continue paying off debts until you are debt free.
4. Put a fixed percent of your pay aside every payday.

Transcribed Image Text:Verdana
0
1
Bold
2
project01-01_txt.html Locked
î 24
3
4
a
BI U
5
||||
6
î
7
Hands-on Project 1-1
Financial Planning Tips
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution
Trending nowThis is a popular solution!
Step by stepSolved in 3 steps with 1 images

Knowledge Booster
Similar questions
- wireless network question | fill the table pleasearrow_forwardHTML TRUE/FALSE Text can be centered inside a div element by using the selector command text-align:center or otherwise placing the text inside another div element with the same background color and applying margin-left command. (TRUR OR FASLE) A paragraph, div element, and h element will assume the vertical size needed to accommodate all its internal content, if you do not assign a height to these elements( TRUR OR FASLE)arrow_forwardUsing HTML , CSS, and Java Script create a dashboard. Include in the dashboard a side bar ( 3 horizontal dashes, located are the top left of the webpage) a logo image above the title of the webpage. (In the center across from the sidebar (3-horizontal dashes) Then in the title of the header make it display change depending on the the hour (e.g. Good morning, good afternoon, good evening, goodnight) with images on either side of the title depending on the title. Create 4 different quadrant (boxes) two at the top and another two at the bottom. Below the 4 quadrants include an image that fits the rest of the screen. Within the image make two buttons one to start writing and the other for instructions. Make a 4 pc space around each box. Then in the very bottom of the webpage include a footer with white text and black background. Make a setting (gear) at the top right of the screen to toggle between light or dark mode. Let the whole webpage change depending on the mode (Light mode:…arrow_forward
- Complete the following webpage assignment. Assignment Instructions: Design a webpage to simulate a Blog. The website must have a banner image and a featured image with multiple resolutions to be active at different resolution breakpoints just as discussed in this lesson. Include a jQuery script in your project to further enhance the user experience. Use one of the CDN libraries. The script is up to your discretion though you must be able to justify its use. The blog page must be aesthetically pleasing and follow a traditional blog structure. It may help to look at the many WordPress templates available on the net.arrow_forwardWrite the HTML tags and required attributes to generate the following form using the information given below. Online Ticket Reservation Passenger Information Name Gender • Male O Female Passport Number Reservation Details Travelling Date Airline Oman Air Preference Non Veg Window Seat Remarks Submit Reset Instructions: a. Form controls should be created using the fieldset , legend and label tags. b. Airline list items are - Oman Air, Gulf Airarrow_forwardCreate a button by using the HTML button element with the following criteria: With an ID of "btn" Show the caption "Reset" on the button Resets all the webpage controls when clicked The third control on the webpage that receives focus when using the tab key on the keyboardarrow_forward
- Declare and initialize three variables x, y, and z with the following values: x is set to the number 10.3 y is set to the number 22.2 z is set to the number 41 Add up the variables and store the result into a new variable called result Use document.write() to add to the existing div a paragraph element that contains the text "The addition of the variables is: " followed by the variable result rounded to the nearest whole number.arrow_forwardCLL question Next within the form, create a field set with the ID deliveryInfo. Within this field set, add the following: A legend containing the text Delivery Options. A text area box with the ID addressBox and field name of delAddress containing the placeholder text Enter delivery address. A label containing the text Delivery time (leave blank for earliest delivery) associated with the delBox control. Add an input element with the ID delBox and field name delTime for storing delivery time values. Use a data type of “time” for the control.arrow_forwardCreate a Website registration form to obtain a user’s first name, last name, email address. Also ask the user a question about the user’s year in college with radio button options.arrow_forward
arrow_back_ios
arrow_forward_ios