
Hands-On Project 1-4
You learned how to dynamically change an image using the getElementById('id').src expression along with the onclick event handler. In this project you will use the onclick event handler to automatically fill delivery address input boxes with preassigned values using the expression:
document.getElementById('id').value = variable;
where id is the value of the id attribute of a web form element and variable is the variable value to write
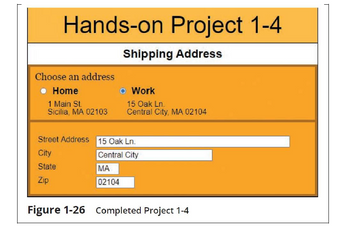
into the element. A preview of the completed project is shown in Figure 1-26.
Do the following:
1. Use your code editor to open project01-04_txt.html and project01-04_txt.js from the HandsOnProject_01 folder. Enter your name and the date in the comment section of each document and save them as project01-04.html and project01-04.js, respectively.
2. Go to the project01-04.js file in your code editor. Below the comment section declare the following variables and initial values: homeStreet 5 “1 Main St.”, homeCity 5 “Sicilia”, homeState 5 “MA”, homeCode 5 “02103”, workStreet 5 “15 Oak Ln.”, workCity 5 “Central City”, workState 5 “MA”, workCode 5 “02104”.
3. Close the file, saving your changes.
4. Go to the project01-04.html file in your code editor. Directly below the closing </head> tag insert a script element accessing the project01-04.js file. Do not include the defer or async attributes so that the code in the external file loads as the HTML is loaded.
5. Directly below the closing </div> tag for the Home address, insert a script element. Within the script, insert commands to write the following two lines of HTML code:
homeStreet <br>
homeCity, homeState homeCode
where homeStreet, homeCity, homeState, and homeCode are the variables you defined in Step 2. (Hint: You will have to use the add operator ( 1 ) to combine the variables with the literal text strings in these two lines of code.)
6. Directly below the closing </div> tag for the Work address, insert another script element. Within the script, insert commands the write the following two lines:
workStreet <br>
workCity, workState workCode
where workStreet, workCity, workState, and workCode are once again the variables you defined in Step 2.
7. Go to the input element with the id “homeoption”. Within the <input> tag insert an onclick event handler that contains the following four JavaScript commands: (a) Set the value of the of the element with the id “street” to the value of the homeStreet variable; (b) Set the value of the element with the id “city” to the homeCity variable; (c) Set the value of the element with the id “state” to the homeState variable; (d) Set the value of the element with the id “code” to the value of the homeCode variable.
8. Go to the input element with the id “workoption”. Repeat the previous step except store the values of the workStreet, workCity, workState, and workCode variables.
9. Save your changes to the file and then load project01-04.html in your web browser. Verify that the contents of the page resemble that shown in Figure 1-26 and that you can switch the address information at the bottom of the page between home and work by clicking the corresponding option buttons.

Trending nowThis is a popular solution!
Step by stepSolved in 3 steps

- using flexboxarrow_forwardIn Visual Studio Code, I need to be able to enter data into the fields. But if the user hits the submit values button and a field is empty, they get an error message (As in the provided images). The code goes something like this. <html> <head> <title>Week2 GP1 - Michael Porter</title> </head> <body> <form method='POST'> <h3>Enter your name: <input type="text" name="name"></h3> <h3>Enter your date of birth: <input type="text" name="birth"></h3> <h3>Enter your favorite color: <input type="text" name="color"></h3> <h3>Enter your favorite place to visit: <input type="text" name="fav_place"></h3> <h3>Enter your Nickname: <input type="text" name="nickname"></h3> <input type="submit" value="Submit Values"> </form> <?php $name = ''; $birth = ''; $color = '';…arrow_forwardYour app has a button that switches the screen color between red and yellow when it is pressed. Select the correct code snippet to make this functionality work. @IBAction func button Pressed ( sender: Any) { isYellow = !is Yellow if isYellow { A. } OB. OC. view.backgroundColor = .red view.backgroundColor = .yellow } else { @IBAction func button Pressed ( is Yellow = !isYellow if isYellow ( } else { backgroundColor = .red backgroundColor = .yellow @IBAction func buttonPressed( sender: Any) { isYellow = !isYellow if isYellow { } view= .red } else { sender: Any) { view= .yellow ATRACtion func button Pressed ( sender: Anv) (arrow_forward
- * IN VISUAL BASICSarrow_forwardDevelop an app in Android Studio that uses a Recycler View to show list of cars and their makers. The design of the app should contain two Text Views and one Image View. In the first Text View, the name of the cars should be displayed. In the second Text View, the maker of the car should be displayed. The Image View should show a delete icon. The app should have a design like shown below in the first screenshot. You are free to use any layout you want, e.g., ConstraintLayout, LinearLayout or RelativeLayout etc. You can also use combination of these layouts. On the click of the delete icon on a row, that particular row should be delete. Please make sure the row is deleted only when the delete icon in that row is clicked. The row should NOT be deleted on the click on any other place than the delete icon. The second screenshot above shows the state of the app after deleting some of the records from the Recycler View on the click of delete icons. Please note the followings:…arrow_forwardRegister the textSize event handler to handle focus changes for the input tag. Note: The function counts the number of characters in the input. HTML JavaScript 1 let inputElement = document.getElementById("userName"); 2 3 function textSize(event) { document.getElementById("stringLength").innerHTML = event.target.value.length; 5 } 4 7 /* Your solution goes here */ 8 inputElement.addEventListenerC"text", stringLength); 2 Check Try againarrow_forward
- add tags for these feature files with --tags option: When you select scenarios by one tag When you select scenarios that have one or another tag When you select scenarios that have 2 tags When you disable scenarios that have a specific tag Given Scenarios: Feature: Login functionalityBackground:Given a web browser is at the BrainBucket login pageScenario: user can't login without entering emailGiven User is not logged inWhen Password is enteredAnd User click Login buttonThen 'Warning: No match for E-Mail Address and/or Password' will be shownScenario: user can recover his passwordGiven User is not logged inWhen User clicks 'Forgotten Password' buttonAnd enters his emailThen Message 'An email with a confirmation link has been sent your email address.' will be dispalyedarrow_forwardEvent Listeners Return to the mas_register.js file in your editor. Directly below the initial comment section, insert an event listener for the window load event. Run an anonymous function in response to the event containing the following commands: Call the calcCart() function (which you will create shortly.) Create an onclick event handler for the regSubmit button that runs the sessionTest() function when the button is clicked. Create onblur event handlers for the input boxes with the ids: fnBox, lnBox, groupBox, mailBox, phoneBox, and banquetBox, running the calcCart() function in response to each event. Create an onchange event handler for the sessionBox selection list, running the calcCart() function when the selection list is changed. Create an onclick event handler for the mediaCB check box, running the calcCart() function in response. JavaScript Functions Create the sessionTest() function. The purpose of this function is to provide a validation test for the conference session…arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





