
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Question
thumb_up100%

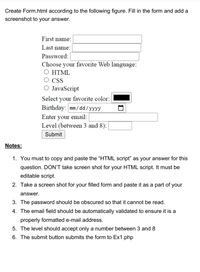
Transcribed Image Text:Create Form.html according to the following figure. Fill in the form and add a
screenshot to your answer.
First name:
Last name:
Password:
Choose your favorite Web language:
Ο ΗTΜL
CSS
JavaScript
Select your favorite color:
Birthday: mm/ dd/yyyy
Enter your email:
Level (between 3 and 8):
Submit
Notes:
1. You must to copy and paste the "HTML script" as your answer for this
question. DON'T take screen shot for your HTML script. It must be
editable script.
2. Take a screen shot for your filled form and paste it as a part of your
answer.
3. The password should be obscured so that it cannot be read.
4. The email field should be automatically validated to ensure it is a
properly formatted e-mail address.
5. The level should accept only a number between 3 and 8
6. The submit button submits the form to Ex1.php
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 4 steps with 3 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- I need help with creatufb this HTML. Thank you. Create an HTML form that has one input text field for your Fahrenheit degrees Add a hidden field to the form, use this field to indicate the form is submitted Add a submit button to the form Make sure the form posts to the same file in the "action" Add the PHP code for: On load, populate the input text field with some default degree value, like 87 On Submit, or POST, read the input field value submitted and convert the value to a Celcius degree Use the standard formula (X°F − 32) × 5/9 = Y°C (where 5/9 = 0.5556) Display the resulting Celcius degrees Y°C in the page after you calculate the result, along with the rest of the form, so you can submit again another valuearrow_forwardHI HTML CODE MUST FOR THIS FORM.arrow_forwardCreate student.html according to the following figure. Fill in the form and add a screenshot to your answer. Notes: You must copy and paste the “HTML script” as your answer for this question. DON’T take screen shot for your HTML script. It must be editable script. Take a screen shot for your filled form and paste it as a part of your answer. The email field should be automatically validated to ensure it is a properly formatted e-mail address. The password should be obscured so that it cannot be read. GPA input field should accept only a number between 1 and 5. The reset button resets the form to the default values. The submit button submits the form to register.php.arrow_forward
- How to Create the Product webpage of Chapter 11 working with images and icons. Halloween 11 Create a product page In this exercise, you’ll create a product page that uses a variety of features for working with images. When you’re through, the page should look similar to this: Specifications • To create the product page, you can copy the index.html file you worked on in exercise 7 to the products folder and rename it cat.html. Then, you can delete the content from the section, modify the URLs on the page as necessary, and add the content shown above. • Create a new style sheet named product.css for the product page, and copy the styles you need from the main.css file to this style sheet. Then, modify the link element for the style sheet in the cat.html file so it points to the correct style sheet. • Modify the horizontal navigation menu so it indicates that no page is current. • In the section, float the image to the left of the text. In addition, set the left margin for the text so…arrow_forwardRead ALL of the instructions carefully before starting the exercise!Dear Colleague,Earlier today I built my third website using HTML5. Based on what we had learned in Exercises 1through 9, I wanted my website to try out four forms as shown in Figure 1 (below). However,after giving it my best effort, things once again didn’t turn out the way I wanted (see the codeprovided). I’ve been told that there are exactly 20 things wrong with the code. Can you help mespot all of the errors?Hint: You should not add ANY LINES to the code. There will never be more than one set of (ortype of errors) per line.To complete this assignment, update only the file named c2_broken.html contained in thec2_broken directory. Also, create a MS Word file describing what you did. Specifically, create abulleted list describing your improvements and be sure to include the line numbers. Save thissecond file as c2_notes_LastName.docx and add this file to the c2_broken directory. Whendone, rename c2_broken to…arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education