
Here are what to display on your Pokémon's show page:
The pokemon's name
The image of the pokemon
An unordered list of the Pokemon's types (eg. water, poison, etc).
The pokemon's stats for HP, ATTACK, and DEFENSE.
Routes
Your app should use RESTful routes:
Index
GET /pokemon
Show
GET /pokemon/:id
New
GET /pokemon/new
Edit
GET /pokemon/:id/edit
Create
POST /pokemon
Update
PUT /pokemon/:id
Destroy
DELETE /pokemon/:id
This is the module.js file
module.exports = [
{
id: "001",
name: "Bulbasaur",
img: "http://img.pokemondb.net/artwork/bulbasaur.jpg",
type: [
"Grass",
"Poison"
],
stats: {
hp: "45",
attack: "49",
defense: "49",
spattack: "65",
spdefense: "65",
speed: "45"
},
moves: {
level: [{
learnedat: "",
name: "tackle",
gen: "V"
}, {
learnedat: "3",
name: "growl",
gen: "V"
}, {
learnedat: "7",
name: "leech seed",
gen: "V"
}, {
learnedat: "9",
name: "vine whip",
gen: "V"
}, {
learnedat: "13",
name: "poison powder",
gen: "V"
}, {
learnedat: "13",
name: "sleep powder",
gen: "V"
}, {
learnedat: "15",
name: "take down",
gen: "V"
}, {
learnedat: "19",
name: "razor leaf",
gen: "V"
}, {
learnedat: "21",
name: "sweet scent",
gen: "V"
}, {
learnedat: "25",
name: "growth",
gen: "V"
}, {
learnedat: "27",
name: "double-edge",
gen: "V"
}, {
learnedat: "31",
name: "worry seed",
gen: "V"
}, {
learnedat: "33",
name: "synthesis",
gen: "V"
}, {
learnedat: "37",
name: "seed bomb",
gen: "V"
}],
tmhm: [{
learnedat: "tm06",
name: "toxic",
gen: "V"
}, {
learnedat: "tm09",
name: "venoshock",
gen: "V"
}, {
learnedat: "tm10",
name: "hidden power",
gen: "V"
}, {
learnedat: "tm11",
name: "sunny day",
gen: "V"
}, {
learnedat: "tm16",
name: "light screen",
gen: "V"
}, {
learnedat: "tm17",
name: "protect",
gen: "V"
}, {
learnedat: "tm20",
name: "safeguard",
gen: "V"
}, {
learnedat: "tm21",
name: "frustration",
gen: "V"
}, {
learnedat: "tm22",
name: "solarbeam",
gen: "V"
}, {
learnedat: "tm27",
name: "return",
gen: "V"
}, {
learnedat: "tm32",
name: "double team",
gen: "V"
}, {
learnedat: "tm36",
name: "sludge bomb",
gen: "V"
}, {
learnedat: "tm42",
name: "facade",
gen: "V"
}, {
learnedat: "tm44",
name: "rest",
gen: "V"
}, {
learnedat: "tm45",
name: "attract",
gen: "V"
}, {
learnedat: "tm48",
name: "round",
gen: "V"
}, {
learnedat: "tm49",
name: "echoed voice",
gen: "V"
}, {
learnedat: "tm53",
name: "energy ball",
gen: "V"
}, {
learnedat: "tm70",
name: "flash",
gen: "V"
}, {
learnedat: "tm75",
name: "swords dance",
gen: "V"
}, {
learnedat: "tm86",
name: "grass knot",
gen: "V"
}, {
learnedat: "tm87",
name: "swagger",
gen: "V"
}, {
learnedat: "tm90",
name: "substitute",
gen: "V"
}, {
learnedat: "tm94",
name: "rock smash",
gen: "V"
}, {
learnedat: "hm01",
name: "cut",
gen: "V"
}, {
learnedat: "hm04",
name: "strength",
gen: "V"
}],
egg: [{
name: "skull bash",
gen: "V"
}, {
name: "charm",
gen: "V"
}, {
name: "petal dance",
gen: "V"
}, {
name: "magical leaf",
gen: "V"
}, {
name: "grasswhistle",
gen: "V"
}, {
name: "curse",
gen: "V"
}, {
name: "ingrain",
gen: "V"
}, {
name: "nature power",
gen: "V"
}, {
name: "amnesia",
gen: "V"
}, {
name: "leaf storm",
gen: "V"
}, {
name: "power whip",
gen: "V"
}, {
name: "sludge",
gen: "V"
}, {
name: "endure",
gen: "V"
}, {
name: "giga drain",
gen: "V"
}],
tutor: [{
name: "grass pledge",
gen: "V"
}],
gen34: [{
name: "bullet seed",
method: "Gen IV TM09"
}, {
name: "secret power",
method: "Gen IV TM43"
}, {
name: "captivate",
method: "Gen IV TM78"
}, {
name: "sleep talk",
method: "Gen IV TM82"
},
}]
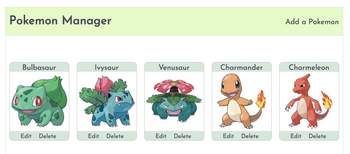
I want to look like the picture a provide

It is defined as is a sequence or set of instructions in a programming language for a computer to execute. Computer
programs are one component of software which also includes documentation and other intangible components.
Step by stepSolved in 2 steps

- The contact form page must contain a form that contains the following fields: • Name • Email • The message that the user wants to send When the form is submitted, all fields must be checked to make sure they have been filled out. If the form validation is not successful, a bold red error message should be displayed to the user on the page by manipulating the DOM. If the form validation is successful, a bold green success message should be displayed to the user on the page by manipulating the DOM. The message should say: "Dear Name, Thank you for your inquiry. One of our team members will be in touch with you shortly" In the above message Name should be replaced by the user's name from the form.arrow_forwardCreate an E-Book application that allows the user to insert an author name, book title, and book category. The user is able to retrieve all the book titles in the E-Book app.arrow_forwardNormally, a new plot is created each time that a plot command is issued, and the previous data displayed on the figure are lost. O True O Falsearrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





